Membagi Widget Blog Menjadi 2 Kolom | Seorang blogger sudah pasti sering mengedit yang namanya template blog dan kadang apa yang kita inginkan dari template tersebut tidak tersedia, contohnya widget yang tidak sesuai dengan posisi yang kita inginkan atau kolom widget dari template tersebut masih belum cukup dan masih perlu di tambah. Apalagi jika ingin menyediakan sebuah kolom untuk tempat iklan yang ukurannya kecil atau untuk yang lainnya.
Nah pada kesempatan kali ini, lostsector akan berbagi tips blog tentang bagaimana cara menambah atau membagi widget blog menjadi 2 (dua) kolom. Selain menambah atau membagi widget sidebar, tips ini juga bisa sobat gunakan untuk menambah atau membagi kolom-kolom yang lain sesuai dengan keinginan sobat, tapi yang harus sobat perhatikan adalah penempatankodenya.
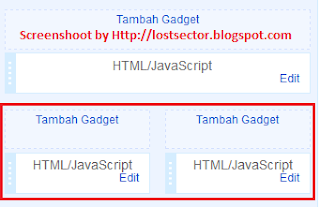
Gambar di atas adalah sebuah contoh pembagian atau penambahan widget blog. Well, langsung saja perhatikan langkah-langkahnya berikut ini :
- Login ke blogger
- Pilih Template » Edit HTML » Centang Expand Template Widget
- Cari ]]></b:skin> dan copy paste kode di bawah ini tepat di atas kode ]]></b:skin>
#left-column {
width: 49%;
float: left;
}
#right-column{
width: 49%;
float: right;
}
- Nah langkah selanjutnya cari kode seperti yang di bawah ini :
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML6' locked='false' title='Popular Posts' type='HTML'>
<b:includable id='main'>
</div>
- Tidak semua template mempunyai kode yang sama, namun jika kode di atas tidak sobat temukan, usahakan cari yang mirip dengan kode di atas, kemudian copy paste kode di bawah ini diantara kode pembuka <div id='sidebar-wrapper'> dan kode penutup </div>
<b:section class='sidebar' id='left-column' showaddelement='yes'/>
<b:section class='sidebar' id='right-columnshowaddelement='yes'/>
<div style='clear: both;'/>
- Jika diterapkan, maka hasilnya akan terlihat seperti ini :
<div id='sidebar-wrapper'>Keterangan :
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML6' locked='false' title='Popular Posts' type='HTML'>
<b:includable id='main'>
<b:section class='sidebar' id='left-column' showaddelement='yes'/>
<b:section class='sidebar' id='right-column' showaddelement='yes'/>
<div style='clear: both;'/>
</div>
Warna Merah : Merupakan kode pembuka dan kode penutup widget atau sidebar
Warna Hijau Tua : Merupakan kode widget yang sudah ada sebelumnya
Warna Biru : Merupakan kode widget atau kolom yang ditambahkan atau dibagi 2
Warna Hijau Tua : Merupakan kode widget yang sudah ada sebelumnya
Warna Biru : Merupakan kode widget atau kolom yang ditambahkan atau dibagi 2
- Langkah selanjutnya, klik simpan dan lihat hasilnya.





test Again
BalasHapus